Jakmile se dozvíš, jak moc je responzivita webu důležitá, bezpochyby budeš chtít taky zjistit, jak jsou na tom tvoje stránky. Ukážu ti, jak to ověřit snadno, rychle a bezpečně.
Jestli netušíš, o čem je řeč, přečti si nejdřív článek Co je to responzivita a proč ji chtít

Jak zkontrolovat, jestli je web responzivní?
Způsob #1: Jak to vidí Google
Abys zjistili, jak je se zobrazováním vašich stránek spokojený Google, využijte jeho Test použitelnosti v mobilech.

Do jediného formulářového pole zde vložíš adresu stránky a klikneš na tlačítko Spustit test. Pak si skočíš uvařit kafe (nebo nalít něco ostřejšího), než si Google vše náležitě přechroustá.
Až se vrátíte z kuchyně (nebo zavřeš Facebook), budeš si moc gratulovat, nebo se dočteš, co všechno se Googlebotovi (= špion strýčka Googla, který mezitím prošmejdil tvoji stránku) na tvém webu nepozdává a proč ho na mobilech nebude pouštět ani na dohled ke stupňům vítězů.
Tuto variantu testování doporučuju využít v kombinaci s kteroukoli z následujících možností. Opravdu není od věci vědět, co si o tvém webu Google myslí. Zároveň je fajn mít přehled i o tom, jak web vypadá na různých zařízeních, když na něj kouká skutečný člověk.

Způsob #2: Prostě se podívej
Otevři si svůj web na všech možných zařízeních, která máš k dispozici. Zkontrolujte nejen hlavní stranu, ale i podstránky, blogové články atd.
U rozsáhlých webů, kde by bylo zdlouhavé procházet úplně všechno, projdi ta nejdůležitější místa (hlavní strana, celý prodejní proces, kontakty) a z dalších namátkově vyberte tak, aby byly co nejvíce zastoupené podstránky s různým rozvržením.

Způsob #3: Responsive Web Design Checker
Na internetu najdeš také řadu online nástrojů, které umí web zkontrolovat na různých zařízeních místo tebe. Jedním z nich je responsivedesignchecker.com.
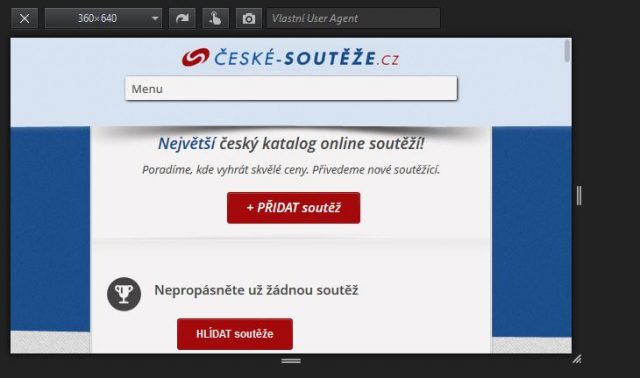
Zde stačí zadat adresu stránky, kterou chceš prozkoumat, kliknout na Go a pak už se jen vlevo proklikávat ze zařízení na zařízení. Když klikneš na ikonku (monitor, tablet, telefon), rozbalí se nabídka konkrétních zařízení s uvedením rozlišení. Stačí pak na ně kliknout a náhled webu se přizpůsobí.
Nejsou to jen statické obrázky. Web můžeš v každém zařízení posouvat a taky klikat na odkazy.

Způsob #4: Zeptej se prohlížeče
Na první pohled možná trošku složitější řešení je využít nástrojů, které jsou součástí prohlížeče. Je ale rychlé a nemusíš adresu svého webu podsouvat cizím serverům. A navíc nakonec není zase tak složité, jak to z popisu možná bude vypadat.
- Mozilla Firefox slyší na pokyn Ctrl + Shift + M.
Současným stisknutím těchto tří kláves se okno prohlížeče jako mávnutím kouzelného proutku přepne na tzv. Responsive Design Mode. (Pro návrat do původního stavu stačí magickou trojkombinaci Ctrl+Shift+M zmáčknout znovu nebo kliknout na křížek vlevo nahoře.)
V prostředí Responsive Design Mode můžeš začít zkoumat web v různých rozměrech, které ti nabízí roletka vedle křížku. Imaginární zařízení si otočíš kliknutím na šipku, která je hned vlevo.
- Google Chrome k těmto účelům nabízí tzv. Device Mode & Mobile Emulation.
Do toho se dostaneš tak, že:
- Zmáčkneš klávesu F12.
- Ustojíš šok z té změti prapodivných znaků, které se najednou vedle webu objeví.
- Klikneš na ikonku mobilních zařízení (nebo taky zkusíš magickou trojkombinaci Ctrl + Shift + M).
Typ testovaných zařízení se mění pomocí první položky v menu (na obrázku je zrovna zvolen Galaxy S5). Náhled otočíš kliknutím na ikonku telefonu v tomtéž menu úplně vpravo.

Způsob #5: Pohraj si
Takto sice nebudeš mít přehled o přesných rozměrech, ale pro rychlou představu, jak se tvůj web chová na různých zařízeních, tato možnost bude stačit.
Prostě si web otevři a zkoušej různě zmenšovat okno prohlížeče – stačí upravovat šířku.

Jak tvůj test dopadl?
- Držela jsem palce, aby všechno klaplo a tvůj web responzivní byl, tak jsem teď napnutá, jak to dopadlo. Pochlubíš se?
- Zajímalo by mě taky, kterou z možností jsi využila, proč a jak se ti s ní pracovalo.
- Výhledově mám v plánu i článek s tipy, co dělat, když zjistíš, že tvůj web responzivní není. Hodil by se ti?
Všechno mi to napiš rovnou do komentáře pod tento článek.








2 komentáře
Dobrý den,
potřeboval bych od Vás poradit ohledně responzivity webu pro mobily. Na notebooku, když si to upravuji, tak to vypadá všechno dobře a v pořádku, zmenšuji si i okno prohlížeče, dávám tam i velikosti různých mobilních zařízení, ale jakmile si to pustím přímo na mobilu, tak to mám celý zničený.
Děkuji Vám za odpověď.
Pěkný den přeji
Au Quang Hoa
To by bylo potřeba řešit už konkrétně přímo nad konkrétními stránkami, takto obecně těžko říct.